[AWS] 프론트엔드 개발자가 혼자 웹어플리케이션 만들기. #2. AWS Amplify와 Cognito를 이용한 회원가입, 로그인 기능 구현
이번 포스팅에서는 웹어플리케이션에 회원가입, 로그인과 같은 회원 인증 관리 기능을 추가 하기 위하여 AWS Cognito를 이용하는 방법을 정리하겠습니다.
먼저, AWS Cognito에 대하여 소개하고, Cognito에 새로운 User Pool을 생성하고 자격증명풀까지 생성한 다음에, AWS Amplify를 이용해서 웹어플리케이션에서 Cognito를 사용하는 방법을 소개하겠습니다.
> 1. AWS Cognito는 무엇인가?
AWS의 Cognito는 손쉽게 회원 인증 관리 기능을 구현할 수 있는 서비스입니다. 쉽게 말하자면, 웹어플리케이션에서 회원가입, 로그인 기능을 구현 할 수 있게 간단히 백엔드 시스템을 만들어 주는 서비스입니다.
또한, Facebook, Google 및 Amazon과 같은 소셜 자격 증명 공급자와 엔터프라이즈 자격 증명 공급자(SAML 2.0 사용)를 통한 로그인을 지원합니다.
> 2. AWS Cognito에서 UserPool(사용자풀) 생성하기
AWS Cognito는 User Pool(사용자풀)과 Identity Pool(자격증명풀)을 제공합니다.
User Pool은 회원 DB(Database)라고 생각하시면 됩니다. 그래서 User Pool에서는 회원가입 시에 어떤 정보를 필수로 입력 받을지, 비밀번호 규칙은 어떻게 될지 등의 설정을 하게 됩니다.
이제, 웹어플리케이션에 연결시킬 User Pool을 생성하는 방법을 정리해보겠습니다.
먼저, AWS Console에서 Cognito 서비스를 선택하면 아래와 같이 '사용자 풀 관리'와 '연동 자격 증명 관리'가 있습니다. 여기서 '사용자 풀 관리'를 선택합니다.
 |
| (그림) '사용자 풀 관리' 선택 |
그러면, 새로운 User Pool을 생성할 수 있는 버튼이 있습니다. '사용자 풀 생성' 버튼을 클릭해서 User Pool을 생성하는 절차를 시작합니다.
 |
| (그림) '사용자 풀 생성' 클릭 |
본 포스팅에서는 주요 설정에 대해서만 살펴보겠습니다. 여기서 다루지 않는 설정은 '다음 단계'를 클릭해서 넘어가도 괜찮습니다.
첫번째로, '풀 이름'을 원하는 이름으로 입력하고, '설정을 순서대로 진행'을 선택합니다. '기본값 검토'는 모든 설정을 기본값으로 한 상태에서 마지막 검토 페이지로 바로 이동합니다. '설정을 순서대로 진행'을 선택하면 User Pool 생성 단계를 모두 거치면서 원하는 옵션을 선택할 수 있습니다.
물론, '기본값 검토'를 선택해도 마지막 검토 페이지에서 특정 설정을 변경할 수 있습니다.
 |
| (그림) 풀 이름 입력 |
로그인 방법 설정을 선택합니다.
'사용자 이름'을 선택한다면, 회원 가입 시에 아이디(ID)를 입력받고 그것을 이용해서 로그인을 합니다. '사용자 이름' 하위에 있는 옵션들은 아이디는 아니지만 아이디처럼 입력해서 로그인 할 수 있는 옵션들입니다.
'이메일 주소 또는 전화 번호'는 회원 가입 시에 아이디를 사용하지 않고 이메일이나 전화번호를 아이디로 사용하는 옵션입니다. 최근에는 많은 사이트에서 이메일을 아이디로 사용하는데, 이 옵션을 사용하면 그렇게 사용할 수 있습니다.
 |
| (그림) 로그인 방법 선택 |
표준 속성 체크란은 회원이 회원 가입할 때 필수로 입력 받아야하는 속성을 선택하는 옵션입니다. 체크를 한다면 필수로 입력 받아야하지만, 체크를 하지 않는다고해서 사용 못하는 속성은 아닙니다. 체크를 하지 않더라도 회원 가입 시에 입력 받고 User Pool에 저장할 수 있습니다.
그리고 사용자 지정 속성을 추가해서 기본 옵션 이외에 원하는 사용자 정보를 저장할 수 있습니다.
 |
| (그림) 사용자 속성 설정 |
암호 규칙은 기본적으로 8자 이상 입력, 숫자 포함, 특수 문자 포함, 대소문자 포함을 권장합니다. 하지만 높은 보안성을 위한 권장 일뿐이라서 원하시는 옵션만 선택하셔도 됩니다.
 |
| (그림) 암호 규칙 설정 |
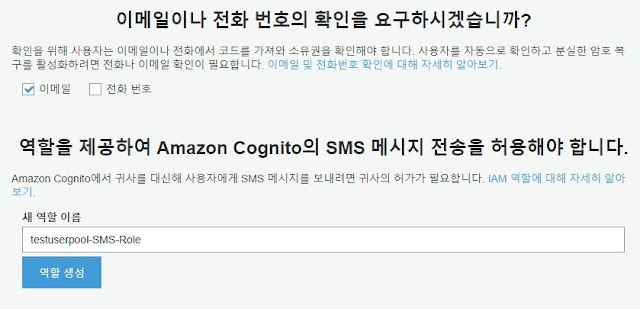
이메일 또는 전화 번호(휴대폰 번호)를 입력 받기로 했다면, 각각에 대해서 본인 소유의 이메일 또는 전화 번호가 맞는지 확인을 요청할 수 있습니다.
옵션에서 확인을 원하는 옵션을 선택합니다.
만약, 전화 번호를 확인하기로 하였다면, 확인 방법은 문자메세지(SMS)로 인증 번호를 전송하고 이 인증 번호를 웹사이트에서 입력하여 확인하는 것입니다. 그렇기 때문에 Cognito가 SMS을 보낼 수 있는 권한이 있어야하기에 하단에 '역할 생성' 버튼을 눌러서 자동으로 역할이 생성되고 할당되도록 해주어야 합니다.
 |
| (그림) 연락처를 이용한 사용자 확인 방법 설정 |
이메일이나 휴대폰 번호로 전송되는 메세지를 편집 할 수 있습니다.
이메일의 경우에는 인증 방법이 2가지가 있는데, '코드' 방식은 SMS와 동일하게 인증번호를 보내고 이를 웹사이트에서 입력하여 확인하는 방법이고, '링크' 방식은 이메일로 확인 링크를 보내서 사용자가 링크를 눌렀을 때, 바로 사용자 확인이 되도록 하는 방식입니다.
이때 주의할 사항이 한가지 있습니다. 페이지 언어가 한국어일 경우에 확인 링크가 들어가는 부분이 '{##이메일 확인##}'으로 되어 있는데, 기본값임에도 불구하고 나중에 풀생성 하려할때 오류가 발생합니다. 이 부분은 '{##Click Here##}'로 수정해주어야합니다.
 |
| (그림) 사용자 확인 메세지 설정 |
앱 클라이언트는 생성하고 있는 User Pool을 웹어플리케이션 또는 앱(App)과의 연결점 입니다. 웹어플리케이션 또는 앱에서는 User Pool ID와 앱 클라이언트 ID로 User Pool에 접근할 수 있습니다.
'앱 클라이언트 추가'를 클릭하면 아래처럼 추가 화면으로 바뀌고, 여기서 '앱 클라이언트 이름'을 입력해줍니다. 그리고 연결하려는 앱이 Javascript를 이용하는 웹어플리케이션이라면 반드시 '클라이언트 보안키 생성' 옵션을 체크해제 해주어야합니다. 그렇지 않으면 오류가 발생한다고 합니다.
 |
| (그림) 앱 클라이언트 추가 |
 |
| (그림) 앱 클라이언트 설정 |
모든 설정을 완료하고나면 마지막으로 설정값들을 검토하는 페이지가 나타나며, 여기서 '풀 생성'을 클릭하면 User Pool 생성이 완료됩니다.
 |
| (그림) User Pool 생성 직전의 검토 단계 |
풀 생성이 완료되면 User Pool ID가 부여되며, '앱 클라이언트 설정'에서는 앱 클라이언트 ID를 확인 할 수 있습니다. 이 값들은 나중에 웹어플리케이션에서 User Pool에 접근하기 위하여 Javascript 라이브러리의 설정으로 입력해야합니다.
 |
| (그림) User Pool ID 확인 |
 |
| (그림) 앱 클라이언트 ID 확인 |
부가적으로, User Pool을 생성할 때 사용자 확인 방법을 이메일 링크 방식을 선택했다면, User Pool 생성 이후에 '앱 통합 > 도메인 이름'에서 서브 도메인을 설정해줘야합니다.
왜냐하면, 사용자가 이메일에서 링크를 클릭했을 때, 확인 결과를 보여주는 페이지가 필요한데, 여기서 설정한 도메인을 해당 페이지 주소로 사용하기 때문입니다.
도메인 이름을 설정하지 않는다면, 사용자 가입부터가 되지 않습니다.
 |
| (그림) 도메인 이름 설정. 이메일 링크 방식을 선택했다면 필수 작업. |
> 3. AWS Cognito에서 Identity Pool(자격증명풀) 생성하기
AWS Cognito에서 제공하는 두번째 서비스는 Identity Pool(자격증명풀)입니다.
Identity Pool(자격증명풀)은 User Pool과 연결하여, 연결한 User Pool의 회원에게 임시 자격증명을 부여하여 권한에 맞는 AWS 자원에 접근이 가능하게 합니다.
Identity Pool을 생성해보겠습니다.
먼저, Cognito 페이지에서 '연동 자격 증명 관리'를 선택합니다.
 |
| (그림) 연동 자격 증명 관리 선택 |
만들어 놓은 자격 증명 풀이 없다면, 바로 새로 생성하는 단계로 진입합니다. 그렇지 않다면, '새 자격 증명 풀 만들기'를 선택하여 풀 생성 단계로 진입합니다.
 |
| (그림) 새 자격 증명 풀 만들기 클릭 |
생성에 필요한 정보는 '자격 증명 풀 이름'과 '인증 공급자'에 입력할 Cognito '사용자 풀 ID', '앱 클라이언트 ID'입니다.
만약, 로그인 하지 않은 사용자에 대해서도 어느정도 AWS 자원에 접근 가능하게 해주고 싶다면, '인증되지 않은 자격 증명에 대한 액세스 활성화'를 체크하시면 됩니다.
 |
| (그림) 자격 증명 풀 생성을 위한 정보 입력 |
'풀 생성'을 하려하면 역할 설정을 해주어야합니다. 위에서도 설명했듯이, Identity Pool은 로그인한 회원에게 임시 자격 증명을 부여합니다. 여기서 설정하는 역할 설정은, 임시 자격 증명으로 접근 가능한 AWS 자원을 설정하는 작업입니다.
이 페이지에서 '허용'을 클릭했을 때, IAM 역할(role)에 새로운 역할이 생성되는데, 이 역할에 할당되어 있는 권한들이 임시 자격 증명을 가진 사용자들에게 부여되는 권한입니다.
본 시리즈에서는 지금 생성하는 자격 증명으로 S3에 이미지 파일을 업로드하는 권한을 부여할 것이기 때문에, 자격증명풀 생성 이후에, 이 단계에서 생성되는 IAM 역할에 S3 버킷을 관리할 수 있는 정책을 추가해주시기 바랍니다.
 |
| (그림) 생성하는 자격 증명 풀이 AWS 자원에 접근할 수 있게 역할 부여 |
모든 과정을 완료하면 샘플 코드에서 Identity Pool ID를 확인할 수 있습니다.
 |
| (그림) Identity Pool ID 확인 |
> 4. AWS Amplify를 이용해서 웹어플리케이션에서 Cognito 사용하기
AWS Amplify는 AWS에서 만들고 있는 Javascript 라이브러리입니다. Amplify는 AWS 뿐만 아니라 다른 클라우드 서비스들을 Javascript에서 쉽게 사용할 수 있게 해주는 라이브러리입니다. 하지만 Amplify가 아직 완성도가 많이 높지는 않기 때문에 AWS에 가장 적합하며, AWS 서비스를 사용하기에도 조금은 미흡한 부분들이 있지만 기본적인 기능들은 아주 쉽게 이용가능합니다.
AWS Amplify 공식 웹사이트 : https://aws.github.io/aws-amplify
공식 웹사이트를 참고해서 프로젝트에 Amplify를 설치하신 후에, 아래의 설명을 보시면서 웹어플리케이션에서 Cognito를 이용하실 수 있습니다.
우선, Amplify을 웹어플리케이션에서 사용하기 위해서는 Amplify에 설정을 해주어야 합니다. Cognito를 이용하기 위한 설정은 아래와 같습니다.
설정을 위해서는 2개의 파일이 필요합니다. 첫번째는, 설정값을 가진 객체를 export하는 파일(aws-export.js)이고, 두번째는, Amplify에 설정값을 적용하고 사용하는 파일(aws-amplify.js)입니다. 파일명은 원하시는 것으로 변경해도 좋습니다.
이렇게 파일을 나눈 이유는, 설정값들이 공개되면 좋지 않은 AWS 자원의 고유값들이기 때문에 설정값을 가진 파일은 .gitignore에 추가하여 Git Repository에 업로드되어 공개되지 않게 하기 위함입니다.
Cognito의 정보는 Auth라는 키값으로 설정하여 Amplify에 적용하게 됩니다. 그리고 하위 속성으로 region, identityPoolId, userPoolId, userPoolWebClientId를 입력해야합니다.
각 속성에 대한 이해를 위해서 그림에 있는 주석을 확인해주시기 바랍니다.
각 속성에 필요한 값들은 위의 Cognito Pool 생성에서 모두 확인 가능합니다.
이제, 위에서 설정한 값을 Amplify에 적용해야합니다.
저는 웹프레임워크로 Vue.js의 서버사이드렌더링(SSR) 프레임워크인 Nuxt.js를 사용합니다. 그래서 Amplify를 Vue의 Plugin으로 설정해서 조금 더 사용하기 쉽게 사용하려 합니다.
아래 코드는 plugin으로 Amplify.Auth를 사용하는 코드입니다만, 중요한 부분은 위의 설정을 import해와서 Amplify.configure()로 적용시켜줬다는 것입니다. 다른 웹프레임워크를 사용하시더라도 이처럼 설정을 Amplify에 적용하시기만 하면 됩니다.
설정을 위해서는 2개의 파일이 필요합니다. 첫번째는, 설정값을 가진 객체를 export하는 파일(aws-export.js)이고, 두번째는, Amplify에 설정값을 적용하고 사용하는 파일(aws-amplify.js)입니다. 파일명은 원하시는 것으로 변경해도 좋습니다.
이렇게 파일을 나눈 이유는, 설정값들이 공개되면 좋지 않은 AWS 자원의 고유값들이기 때문에 설정값을 가진 파일은 .gitignore에 추가하여 Git Repository에 업로드되어 공개되지 않게 하기 위함입니다.
Cognito의 정보는 Auth라는 키값으로 설정하여 Amplify에 적용하게 됩니다. 그리고 하위 속성으로 region, identityPoolId, userPoolId, userPoolWebClientId를 입력해야합니다.
각 속성에 대한 이해를 위해서 그림에 있는 주석을 확인해주시기 바랍니다.
각 속성에 필요한 값들은 위의 Cognito Pool 생성에서 모두 확인 가능합니다.
 |
| (그림) Cognito 사용을 위한 Amplify Auth 설정. (aws-export.js) |
이제, 위에서 설정한 값을 Amplify에 적용해야합니다.
저는 웹프레임워크로 Vue.js의 서버사이드렌더링(SSR) 프레임워크인 Nuxt.js를 사용합니다. 그래서 Amplify를 Vue의 Plugin으로 설정해서 조금 더 사용하기 쉽게 사용하려 합니다.
아래 코드는 plugin으로 Amplify.Auth를 사용하는 코드입니다만, 중요한 부분은 위의 설정을 import해와서 Amplify.configure()로 적용시켜줬다는 것입니다. 다른 웹프레임워크를 사용하시더라도 이처럼 설정을 Amplify에 적용하시기만 하면 됩니다.
 |
| (그림) Amplify를 Vue.js의 plugin으로 등록 |
Amplify.Auth를 Vue.js의 plugin으로 등록하여 vue 인스턴스 속성으로 만들었기 때문에 저는 아래와 같이 Amplify.Auth 기능을 사용할 수 있었습니다. signUp을 포함한 기타 함수들에 대한 정보는 Amplify의 Auth Docs에서 확인하실 수 있습니다.
 |
| (그림) Amplify.Auth를 이용한 Cognito 회원가입 |
참고사항으로, Amplify.Auth를 이용하여 로그인(signIn) 함수를 수행했을때, Access Token등이 자동으로 로컬 브라우저의 특정 Storage에 저장됩니다. 만약, Storage를 쿠키로 설정했다면 로그인 후에 Cognito로부터 응답으로 오는 각종 Token이 쿠키에 저장됩니다.
여기까지해서, AWS Cognito에서 User Pool과 Identity Pool을 생성하고, AWS Amplify를 이용해서 javascript에서 Cognito를 사용하는 방법을 정리해보았습니다.
부족한 부분, 잘못 된 부분, 궁금한 부분은 언제나 댓글 또는 메일을 보내주시면 피드백 드리도록 하겠습니다.
긴 글 읽어주셔서 감사합니다.

댓글 없음:
댓글 쓰기